まず初めにドット絵のいいところについて言いたいです。それは自分が上手いと思えるところです。どういうことかというと、調整がしやすくて書くのが苦手なもの(手など)を完全に描かなくて良い(キャンバスの大きさによりますが)のでスランプの時でも線がうまく書けなくても描けるということです。デジタルアート班の方には全員一度は触ってほしい。そんな感じです。アイビスでもかけるので是非。
最近はゲーム制作がマイブームなのですが作るも何も絵がなければ始まりません。私はドット絵でやりたいと思っているのですが学校でダウンロードできるアプリでは不自由な点が多い…
そこでGPTに教えてもらったのがpiskelです。
この記事では操作法とかをまとめていこうと思ったのですがすでにまとめてあるサイトがあったしソフト自体もカーソルを合わせれば説明が出てきてくれてたので私の出番は消え失せました。
ということで ぴすける さんの良さを説いて行こうと思います。
Ⅰ.無料で制限がない
このソフトでやろうと思った理由はこれです。画像の読み込みもカラーパレットの色の種類も無制限に決められました。
今までドッド絵専用アプリは2種類やってきたのですが画像を読み込んでもカラーパレットの限られた色の種類により色が変わってしまったり画像読み込みすら有料だったりしていた(その分そのアプリはドット絵コミュニティに重点を置いていた)のですが全部できます。
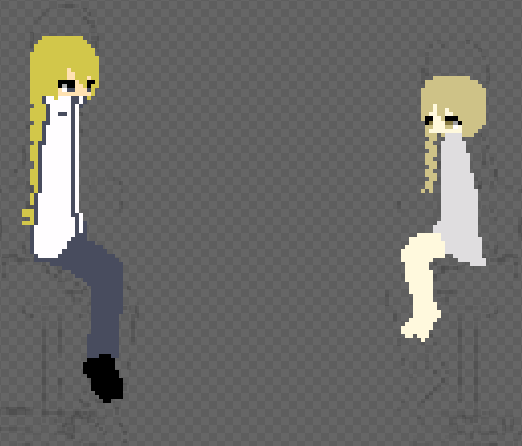
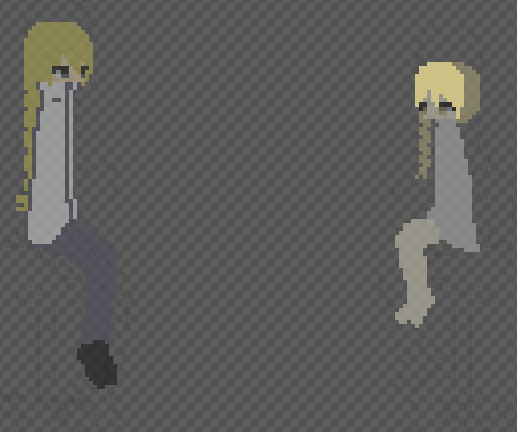
アイビスペイントでもピクセルを小さくしてデジタルペンでできるのですがそのままで出力するのが少しめんどくさいです。そのままやったら

これが

こうなります。
Ⅱ.使いやすすぎる
ほんとに無料でいいんすかこれが?!!!ってなるくらい使いやすいです。Safariからはできないのが悔やまれますが。使いやす要素3つ紹介します。
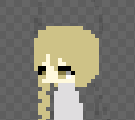
①描くレイヤー意外不透明度を下げれる
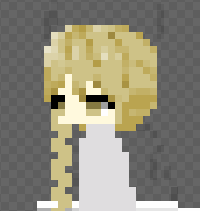
でもアニメーションをしたい人や髪の毛を部分分けして描きたい人にとってこれは神です。髪だけに?!!

このままだと前髪と後ろの見分けがつきずらいのが

描きやすい
もちろんそのままにすることもできます。どれくらいで透明にするかを変えることもできます。
②明暗度を変更できる
マイクラのスキン作るアプリにある機能だなと思ってたのですがあると実際便利です。一見白に見えるものでもほんのりピンクが混じってたら暗くした時にピンクになる(なった)ので注意。、
〈使用例〉

→

テンション上がる。
カラーパレットにない色にもできるのがドット絵アプリからすると画期的だと思う
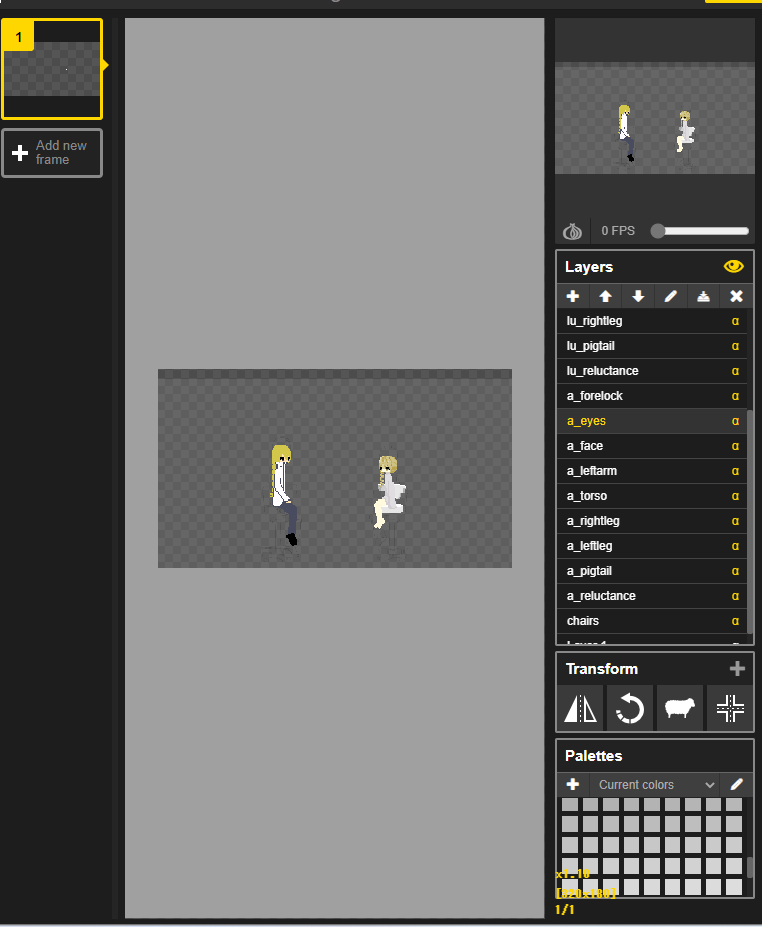
③見やすすぎる配置
アニメーションの話ですが右上に常にプレビューがあって左でフレーム管理ができるって配置初めてだけどめっちゃ使いやすそう(まだ触ってはない)です。

プレビューの下のやつで再生する速さを変えれます
感想
とりあえず私が感動した機能はこんな感じです。画像とかをインプットするときの対応も色々すごかったのですがよくわからなかったので今回は割愛します。
ちなみにレイヤー名日本語にすると次開いたときに文字化けしてしまうので英語で書くことをお勧めします。
ブラウザでよくフリーズしまう場合はダウンロードすることをおすすめします。容量も少ないです。ドット絵パソコンで描いてみたい人はぜひ使ってみてください。


コメント