はじめに
2年プログラミング班の平川です。
前回はUnityでブロック崩しを作っている途中でC#スクリプトに直面し挫折したところでした。しかしC#ちゃんと仲良くなるにはもう少し時間が必要そうなので、その間C#スクリプト以外でチュートリアル的なものを探してやってみることにしました。
(ちなみにC#スクリプトに関しては次回のブログまでにC#ちゃんと仲良くなって完成させたい予定です。)
今回の制作物 玉転がし
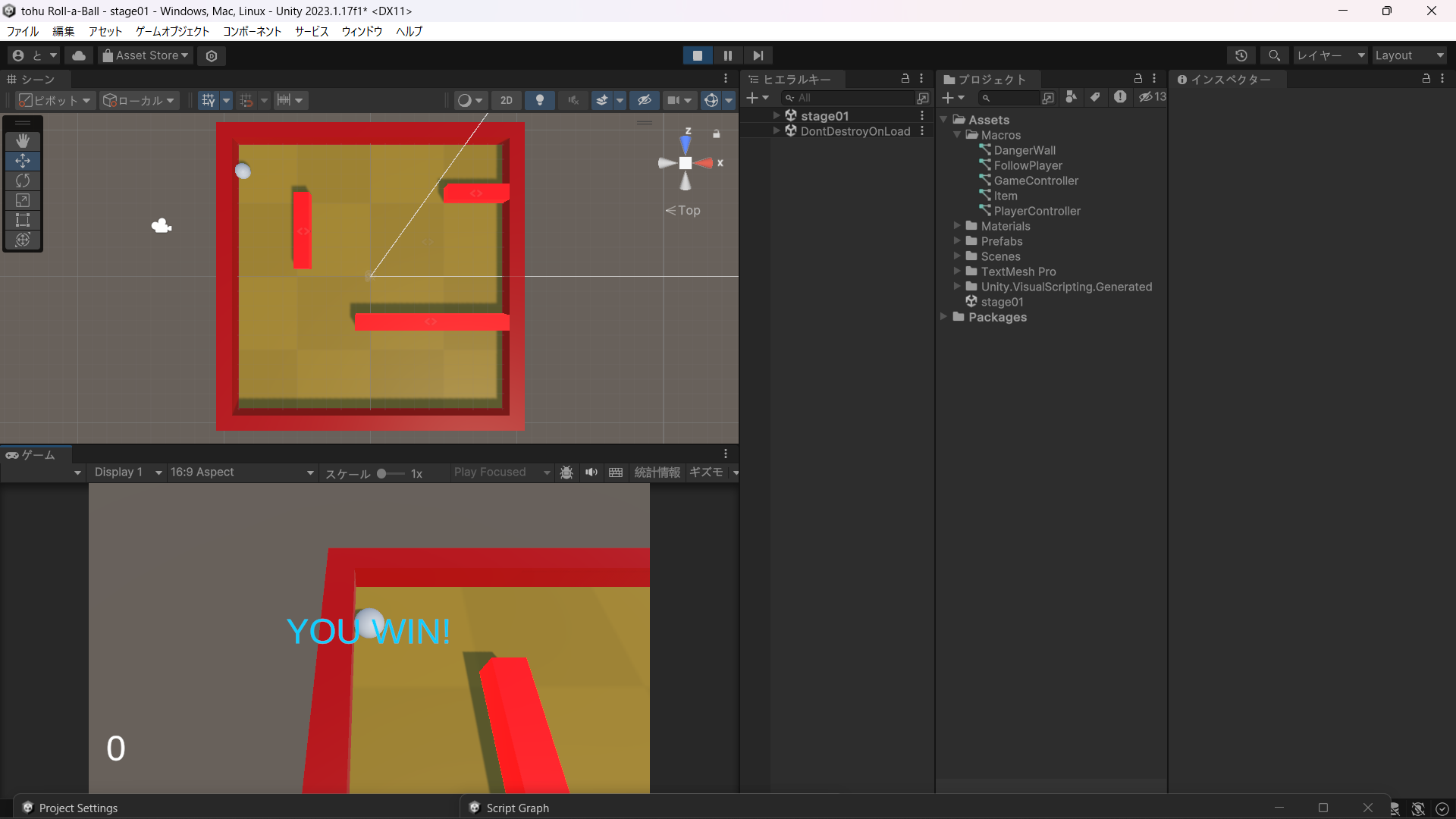
今回制作したのは「玉転がし」です。
ゲーム内容:玉(プレイヤー)を転がしてステージ上のアイテムをすべて回収したらクリア。ただし触れるとゲームオーバーになる壁がある
制作期間:推定8~10時間(部活で2時間/日×4日間ほど。家でも数時間作業しました。)
参考サイト→https://learn.unity.com/project/roll-a-ball-visual-scripting-jp
そして今回の制作で主に学んだことは以下の2点です。
・Unityにおける制作の基本的なプロセス
・Visual Scriptingという世界
Unity制作の基本プロセス
まずUnityでは制作画面が「シーン」、プレイヤーが実際に操作するゲーム画面が「ゲーム」として表示されます。制作では基本的に「ヒエラルキー」にゲームオブジェクトを追加していくことでゲーム画面を制作するみたいですね。

インスペクター画面ではオブジェクトの詳細設定ができます。色を変更する、物理演算を適応する、その他機能の追加もすべてここから行います。そして制作した機能やシーン全体のファイルを管理するのがプロジェクト画面です。オブジェクトの色や材質を設定する「マテリアル」や、そのシーンで利用したUnityの機能そのものなどがそれに該当しますね。

また、オブジェクトやファイルは空白のオブジェクトやフォルダを使って整理できるようです。オブジェクトはヒエラルキー画面で「+」→「空白のオブジェクト」を作成し、その中にドラッグ&ドロップでまとめて整理でき(この関係を親子関係というらしい:「親オブジェクト」「子オブジェクト」のように)、ファイルも同様にプロジェクト画面で「+」→「フォルダ」を作成→ドラッグ&ドロップで管理できます(この関係は親子関係とは言わないみたい)。

加えてUnityには「プレハブ」という概念があり、何回も繰り返し使用したいオブジェクトの情報を、「プレハブ」としてオブジェクト画面で管理することができるようです。プロジェクト画面で今度は「Prefabs」というフォルダを作成し、プレハブ化したいオブジェクトをドラッグ&ドロップするだけで作成できます。

Unityではこれらを駆使して、
オブジェクトを作成→シーンに追加→オブジェクトの詳細を設定
これをひたすら繰り返してゲームを制作していくんですね。まあ、オブジェクトに必要な機能や性質を追加していくその工程が一番意味わかんなくて難しいんですけど( ・▽・)
新世界「 Visual Scripting」
Unityではオブジェクトの見た目を変更したり、シンプルな物理演算を適応する機能は標準装備されていますが、例えば「方向キーの入力をオブジェクトに反映する」「ゲームをクリアしたらYOU WINと表示する」といったそのゲーム特有の機能は、自分で構築してUnity上にを実装する必要があります。
その方法の一つが冒頭で触れた「C#スクリプト」ではあるのですが、現状私はC#が書けませんし、Unityでゲーム制作をしたい方でプログラミングアレルギーの方も居らっしゃるかもしれません()
そんな時に活躍するのが「Visual Scripting」です!
Visual Scriptingとは、名前の通りUnity上に任意の機能を実装するためのスクリプトを「視覚的に」構築できる機能です。正直、今回の玉転がし制作を始める前はUnityにVisual Scriptingの機能があることを知らなかったので、めっちゃびっくりしました。
↓Visual Scripting

今回の制作では、スクリプトの中身は前述の参考サイトを見様見真似で組んだだけなので、Visual Scriptingの詳しい仕組みや意味は正直、全然理解できてません。ただ見様見真似でも実際にVisual Scriptingをした体感として、C#を0から勉強するより難易度ははるかに低いように感じました。プログラミングで頭が( ᐛ👐)パアになる「引数」「返り値」とか「~型」「~指向」みたいな話をあまり意識せずに済む感覚がありますし、関数(?)同士の繋がりが一目瞭然なので、全体像を感覚的に把握しやすいと思います。

また、上図のようにゲーム再生中はヒエラルキーで選択したオブジェクトのVisual Scriptingの動作する様子が動的に表示されるので、デバックの際にも結構役に立ちそうかな、なんて感じたりもしました。
さいごに
プログラミング班って、何だろう( ・▽・)
まあどうしてこうなったかというと、
入部→現状やりたいことないしPythonちょっとやってるからとりあえずPG班で→Unityとの邂逅
ざっくりまとめるとこんな感じですね、、、来年はゲーム班に転向説が濃厚といった所でしょうか今のところ、、、()
とりあえず次回のブログまでにはC#ちゃんと仲良くなって、前回挫折したブロック崩しを完成させたいですね。今回の玉転がしのVisual Scriptingの解読・解説もできたらいいな、、、!(無理そう)でもせっかくの経験なのでちゃんとパクらなくても自分でVisual Scriptingできるようになりたいですね。
そんなこんなで、Unityで玉転がしを作った話でした。某T岡くんにブログに動画orGIFを載せる方法を習って、次回のブログに今回作った玉転がしの動いてる様子載せようかな


コメント